Posts
Showing posts from 2009
Creating a SharePoint page using Object Model
- Get link
- X
- Other Apps
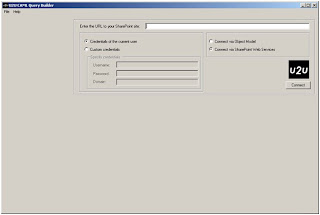
Querying a SharePoint list using CAML (Collaborative Application Markup Language) builder and updating a List using SharePoint Object model.
- Get link
- X
- Other Apps